1.마이빌더의 특징
- 마이빌더는 이벤트 중심이다.
- UI와 Report를 같이 개발 가능하다.
- 서버에 올라가지만, 서버프로그램은 아니다.
- Client측에서 렌더링한다.
- 버전의 U차이? => UniCode의 약어로써, 문자를 1Byte로 처리하느냐, 2Byte로 처리하느냐의 차이이다.
- MybuilderPlusA.exe => 개발툴이고. MybuilderControl/Core는
- 2011 버전과 plus는 UI가 달라졌다. + 2009에서 만든 파일은 상위버전에서 호환이 안된다.(반대는 가능하다.)
-MyBuilder 디자이너 => 개발툴이라고 보면 된다.
- MyBuilder 디자이너 버전 보는법:
- MyBuilder 코어엔진파일 버전보는법: MyBuilderControlU.dll 파일의 툴팁에서 파일버전을 보거나, 왼쪽>속성에서 자세히 탭 보기.
2.마이빌더의 원리
- 개발자는 마이빌더 디자이너모드로 개발해서 .mvf파일이나 mrf파일을 서버에 올리게 된다.
- 서버의 위치는 WAS든 웹서버든 관계 없다. 초기세팅시 폴더위치, 이름만 제대로 지정해 주면 된다.
- Client가 MyBuilder로 만들어진 페이지를 보기 위해서는, MyBuilder 플러그인을 설치해야 한다.
- (서버에 올라가는 파일은 mvf 파일이나 mrf 파일인데, 웹브라우저가 띄워줄 수 있는 파일은 HTML이니까.
아마 MyBuilder 플러그인의 역할은 클라이언트 측에 설치되어서, 서버가 건네주는 mvf, mrf 파일을 HTML로 변환해주는 역할을 하는듯 하다.
- MyBuilder 뷰어 설치시 MyBuilder 코어가 설치된다.
3. MyBuilder 폴더 구조
- 차트표현을 위해서는 별도의 라이브러리가 필요한데, 만약 로컬에 라이브러리가 없고 + 외부망에 연결되어있으면 MyBuilder가 자동으로 다운로드 한다.
- Image 폴더 => 이미지를 저장하는 폴더로 업무별로 서브폴더를 만드는게 좋다.
굳이 이미지 폴더에 넣을필요 없이, 서버나 DB에 저장하는 이미지를 보여주거나, URL로 외부에서 가져올 수 도 있다.
- Report 폴더
- View 폴더
- Work 폴더 - 그리드 데이터를 만들고, 엑셀로 export할때 DefaultPath가 해당 폴더이다.
- Data 폴더 -MyForm.inf라는 개별실행환경 설정파일이 존재하는데, 이 MyForm.inf라는 설정파일은 DB조회 정보, 콤보박스나 리스트를 뿌려줄때 몇개부터 스크롤을 생성할것인지 결정 할 수 있다. 또한 디버깅 단축키도 설정 가능하다.
- Digxxx.nf 파일이 있어야 이벤트 설명 등등등 툴팁이 나올 수 있다고 함.
- 하지만 요런 파일이 서버에 올라갈 필요는 없다!
4. MyBuilder 실습
- 프로젝트 경로 잡기.

마이빌더 프로젝트의 특징은...
다른 프로젝트내의 MyBuilder.exe를 실행하더라도 정상종료되었던 프로젝트 경로에서 열린다는 점이다.
- 프로젝트의 논리적 개념: MyBuilder가 인식하는 프로젝트의 개념은 어떤것일까?
= VIEW, DATA….. 필수 폴더만 있으면 된다.
- 외부 프로젝트 추가하는법: 파일 폴더 아이콘 클릭>VIEW, DATA 등등 이 있는 '상위폴더' 클릭!
- MyBuilder 디자이너 내에서 프로젝트를 삭제 한다고 해서 실제로 하드에서 삭제된다는 것은 아니다.
- 프로젝트 하위항목 보기

- +를 클릭하면 프로젝트의 하위항목을 볼 수도 있다.
- 테이블탭에서 테이블 정보들 보기.

- DB에 붙어서 데이터를 가져오거나, ADO, RDS, XML, 텍스트파일등등 에서 데이터를 바로 가져오는것을 2Tier라고 한다.
- JSP 등등에서 비즈니스 로직을 거친 결과를 3Tier라고 한다.
- 2Tier로 붙으면 테이블 탭에서 컬럼 정보를 볼 수 있다. (3Tier는 Request전이기 때문이 안됨)
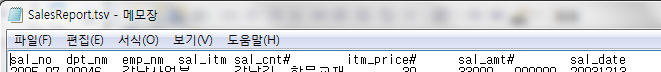
- TSV파일에서 MyBuilder가 숫자데이터를 표현하는 방법

- TSV 파일을 열면 이런모양인데, Tap으로 컬럼을 구분한다. 참고로 #는 숫자데이터라는 의미이다. 왜냐. txt이기때문에 MyBuilder는 해당 컬럼이 숫자인지 문자인지 알 수가 없음.
- (Text)DB에 존재하는 테이블들의 위치-

- 참고로 테이블탭에서 표시되는 테이블들은 Work폴더 밑에 존재하는 Tsv 파일들이다..
- Grid 제목에 존재하는 컬럼명의 정체?

- Grid나 Form에 최초 데이터를 불러올때 자동입력되는 내용인데, MyBuilder 자체에서 저장하는 내용이거나 / 한번 지정한 적 있는 정보를 저장하여 자동입력 해준다고 한다
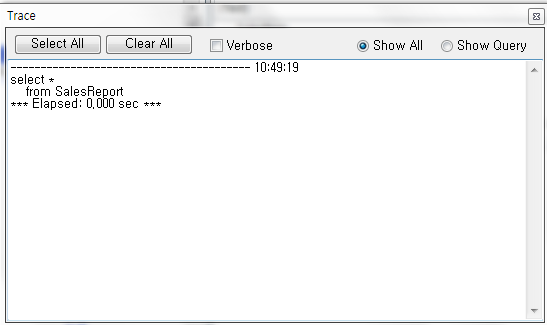
- Trace Window

단축키: Ctrl + t
데이터 호출과 관련된 로그를 볼 수 있다.
실행하기 전에 호출해놔야 한다. 실행하기 전에 켜고 끌 수 있음.
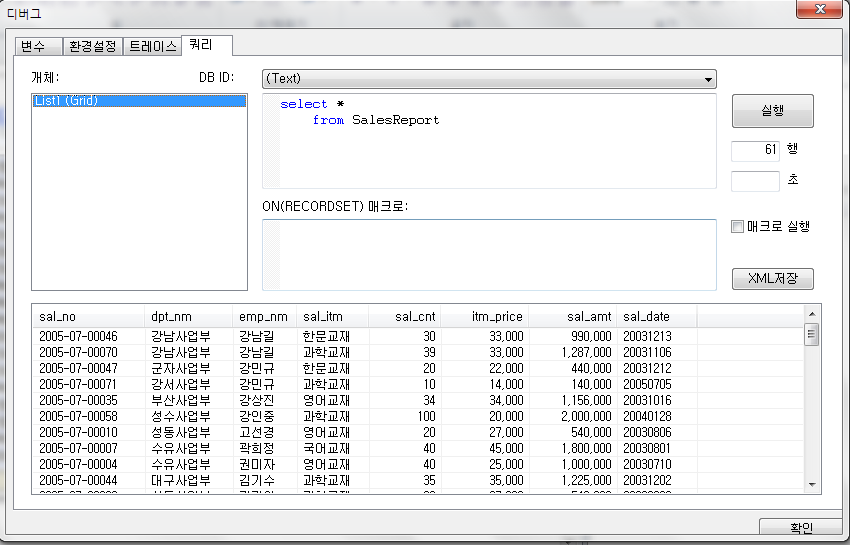
- Debug Window
- 쿼리탭

단축키 :
Ctrl + D ( 변수탭 포커스)
Ctrl + Q ( 쿼리탭 포커스)
특징: 실행하고 나서야 호출 할 수 있다.
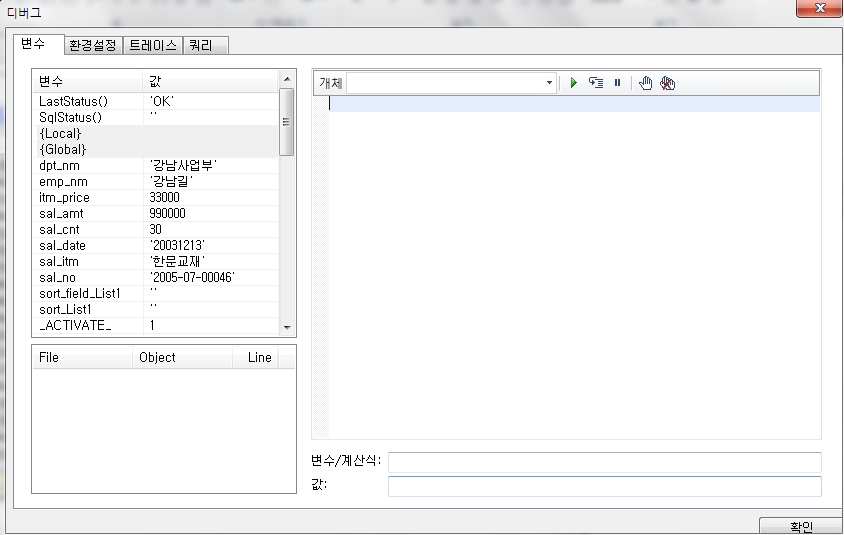
- 변수탭

Local : 블록안에서 var로 선언되는 변수들
Global : 전역변수.
여기서 변수들을 찬찬히 보면... 아까 가져온 id값이 표시가 되는데.. 이는 id값들이 변수처럼 취급된다는 의미이다.
하지만 전체 데이터가 그렇게 되는건 아니라 선택한 열의 데이터만 표시가 된다.
_CELLID_ :마지막으로 클릭한 셀 정보
_ROWNO_:마지막으로 클릭한 열정보
등등.... MyBuilder에서 사용하는 특별한 변수들이 있다.
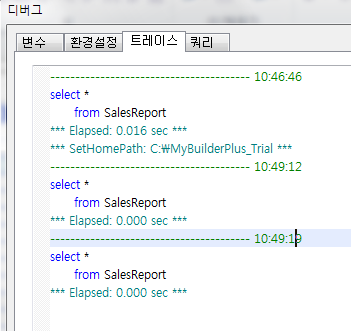
-트레이스 탭

- 데이터를 가져온 로그가 찍힌다 - 파일에 저장한것을 불러오는것임.
ㅗ
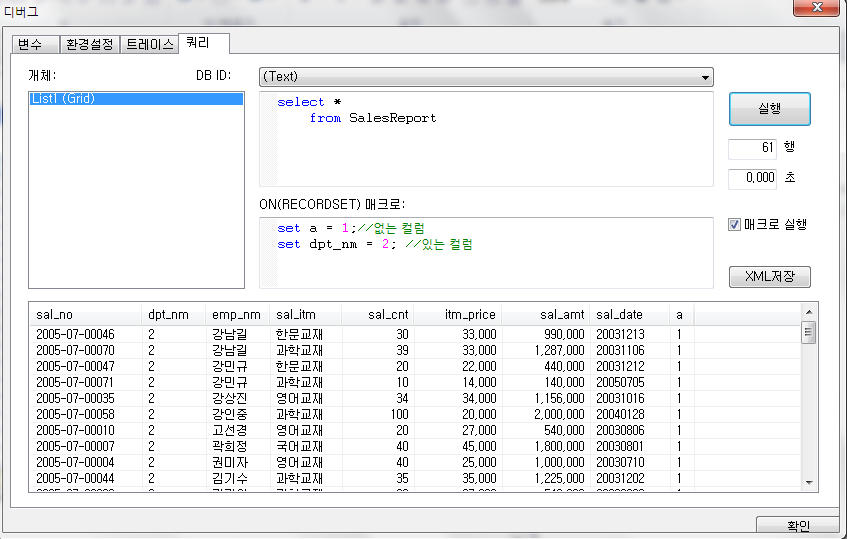
- ON(RECORDSET) 매크로

-MyBuilder의 이벤트 모양은 ON(*)이다.
RecordSet은, ON(QUERY)이후 데이터를 가공해야할때 사용하는 이벤트이다.
매크로 실행을 체크해야 실행이 된댱.
이때, set a = 1;이면- a컬럼이 1로 전체 설정이 되고,
set dpt_nm 같은경우엔, 호출한 데이터에서 존재하는 컬럼명이므로- 지정한 값을 덮어쓰게 된다.
RecordSet에 반복문을 쓰면 안된다-

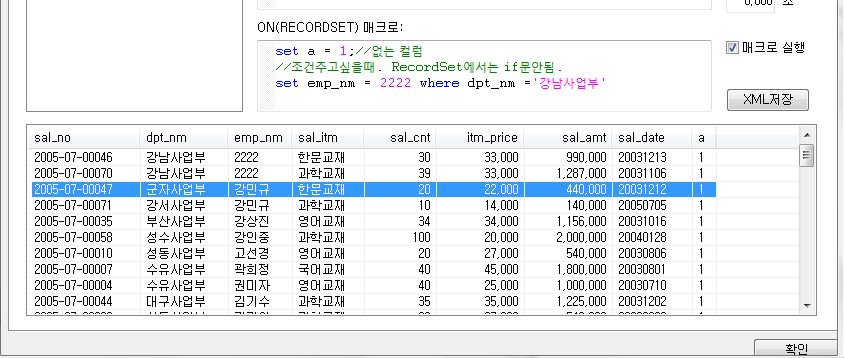
이를 응용한다면-
set emp_nm = 2222 where dpt_nm ='강남사업부' or dpt_nm ='부산사업부';
처럼 조건에 따라 셀값을 수정 할 수도 있다.
- 문법은 sql문법과 비슷한듯하다.
where dpt_nm in('강남사업부', '강서사업부');

서비스쪽에서 데이터를 가공하는것처럼 이런 작업도 가능하다-
*하지만 Set을 하면 모든 조회 데이터에 대해 적용을 하기 때문에... 성능 문제를 신경써야 한다.
-디버깅 모드에서 테스트한 RecordSet을 실제 Form에 저장해보자-
자동으로 저장이 안되니까 Ctrl + c 필수.
Record Set을 복사해서.... Form의 스크립트 영역에 붙여놓으면.... 쿼리 결과에는 a, b가 나오는데
실행 결과에서는 안나온다...?
=> 쿼리 결과가 화면과는 바로 이어지지않고 행을 늘리고, id값을 지정해주는등의 Mapping 작업이 필요한듯 하다.

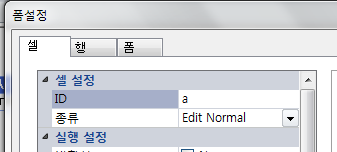
- UI에 행을 추가하고.. ID를 a로 지정하면 표시될것이다.
- 디버그 - 쿼리 Tap에서 [XML 저장]을 클릭하면 쿼리결과를 XML로 저장 할 수 있다-
쿼리탭이 작업하기 상당히 편하다.(약간 모듈테스트 같은 느낌. 스크립트 실행을 해볼수 있다.)
5. DB 설정
앞서 설명한것처럼- DBMS/파일에 직접 데이터를 받아오는 2Tier, JSP/Servlet같은 서비스 로직을 거쳐서 받아오는것을 3Tier라고 한다.
- DB Setup 방법
도구탭 > DB설정
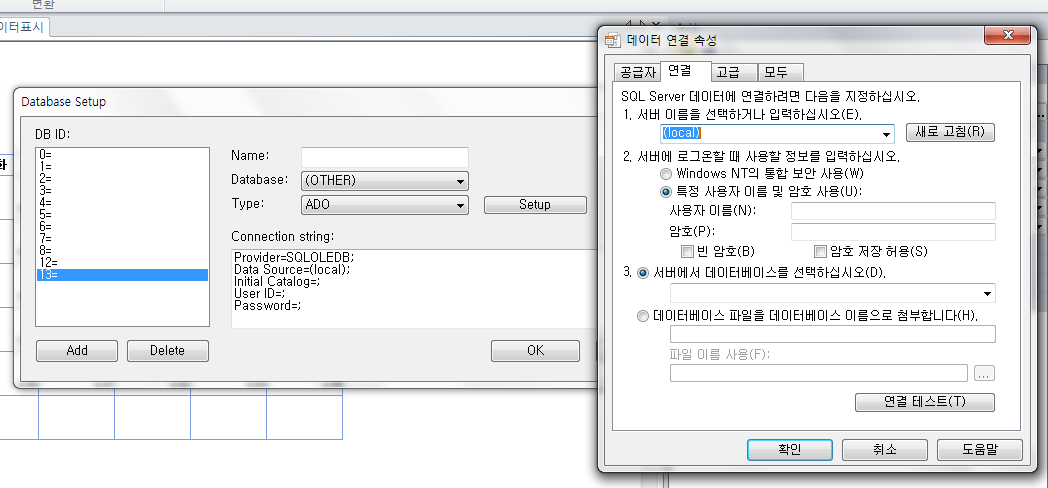
- 2-Tier > ADO

Setup을 클릭하면 데이터 연결속성 창이 뜨는데.. 이는 window에서 제공하는것으로.. DB연결스트링을 받기위함이다.
*서버가 64bit일때 연결테스트에 실패하는 경우가 있다고함. 자세히는 모르겠다.
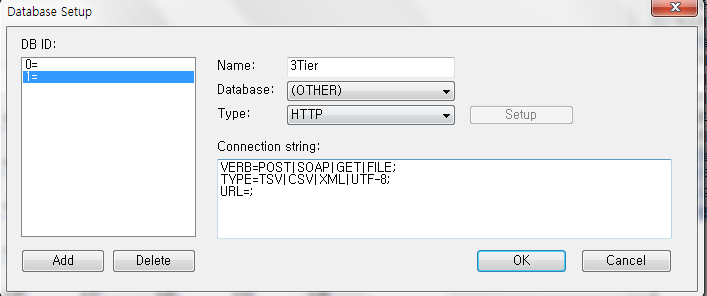
- 3-Tier

VERB=POST;
TYPE=TSV라고 명시해놔도 XML들어왔을때 처리 가능.
한글이 깨질경우 우선 서버도 깨지는지 확인하고 UTF-8처럼 인코딩 타입을 적자.
URL=http://www.activesoft.co.kr/test.jsp;
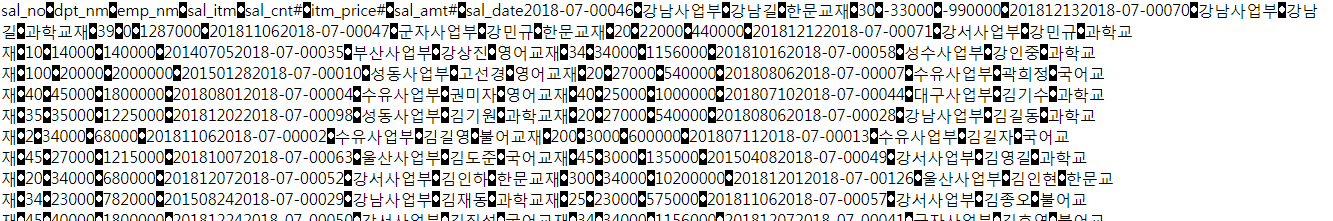
-MyBuilder가 받을 수 있는 JSP
(개발자용 예제가 있다고 한다....)

//MyBuilder가 받는 JSP데이터를 브라우저에서 열어보면 이런모양이다. 구멍뚫린 네모는 MyBuilder가 데이터를 구분하기 위한 구분자 역할을 하는 문자라고 함.
-3-Tier 사용시... MyBuilder에서 지정한 쿼리 정보를 파라미터로 전달한다.

(물론 JSP에서 이를 처리하는 로직이 반드시 필요할것같다. 이것은 개발자 예제코드를 참고해야 겠지..)
Trace Window에서 이를 확인 할 수 있다.
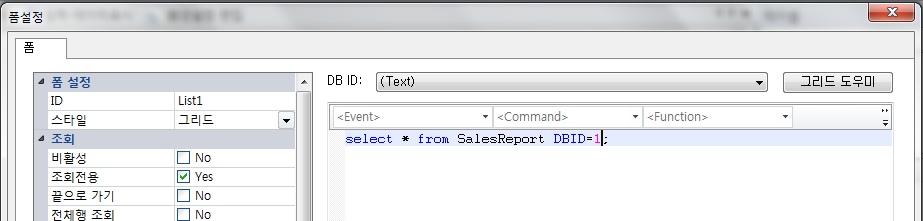
- DB ID를 스크립트에서 지정하기

-이처럼 서비스 문장 뒤에 써준다.
6.디자인 가이드
비유를 하자면 웹이 CSS라고 할수있다고 한다.(갠적으로 포토샵의 가이드 느낌이다)
개발하기 편리하도록 가이드 선을 그릴 수 있다.

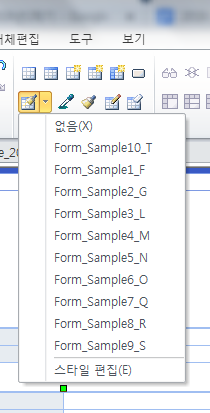
▼을 눌러서 새로 만들수 있고, 개체가 있는곳에서 불러오기가 가능하다.
단축키 Ctrl + 9로 껐다 킬 수 있다.
예) 빨간선은 여기 선을 넘어가면 스크롤이 생긴다는 의미로 쓴다고 함.

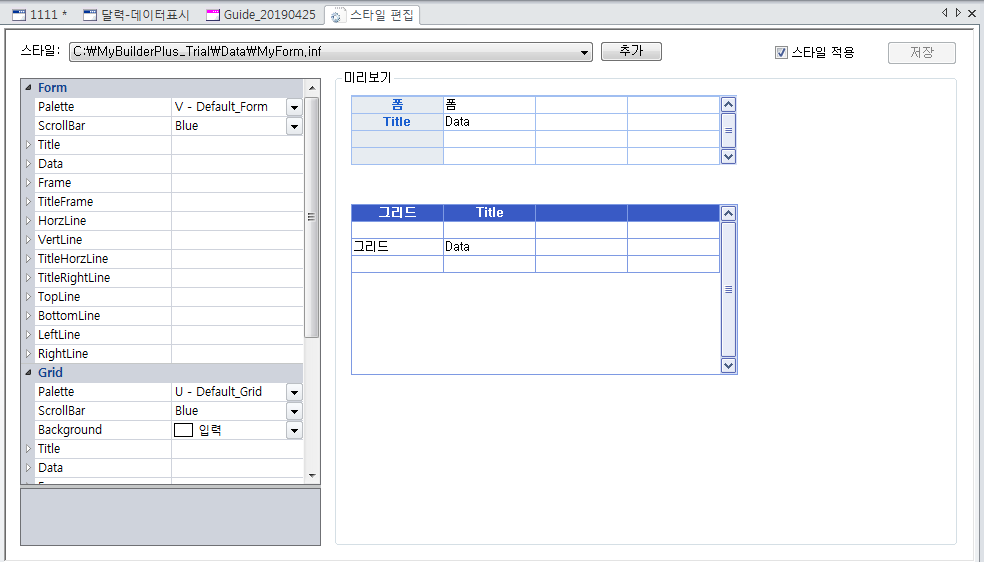
스타일 편집을 클릭하면..
폼의 색상, 글꼴 등... 스타일을 '저장'할 수 있다.

스타일 편집을 클릭하면 이게뭐하는건지 짐작할수 있다.

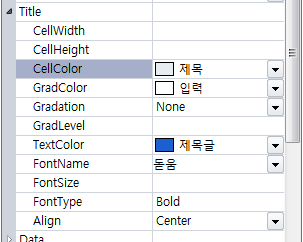
-Title메뉴에서는
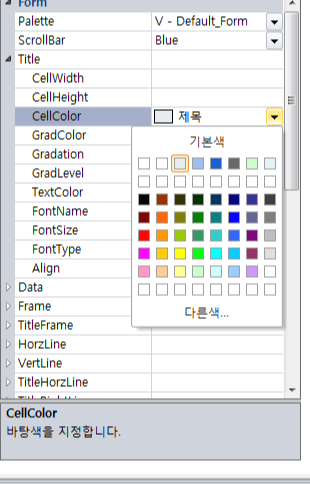
CellColor, GradColor등을 지정 할 수 있는데.

기본색에는 제목, 입력등등 색을 지정할 수 있어서
만약 제목이 빨강색이였는데 요구사항이 변경돼서 파랑으로 변경해야 한다면,
이 설정으로 일괄 바꿀 수 있다고 했는데 어떻게하는지 잘 모르겠다 ㅠ
(환경설정에서 한다고함)
7. 개체 속성 복사하기 & 개체 속성 + id연속 + 스크립트 복사하기
- Ctrl + 셀하나 클릭하면 셀을 선택 할 수 있다.
- 스포이드 + 셀클릭 + 붓으로 붙여넣기 = 개체의 속성 복사하기(모양만)
- 스포이드 + 셀클릭 + Shift + 붓으로 붙여넣기 = 개체 속성 + id연속으로 뿌리기 + 스크립트 복사하기.
8. 제어문
- if(조건)else if () else....
-when (단일조건)
Msgbox OK, 'When Test Message' when stat=1;
-foreach - foreach(row1 in List){}
- while 등등등....
- 주의 : 안되는것
for(var i = 0; i < 10; i++){ }
--> 이렇게 바꾼다.
var = i;
for(i = 0; i < 10; i++){ }
참고: 쿼리가 AS로 Rename되면, Rename된 이름을 변수값으로 표시하면 된다
9. 그리드 그리고 폼
- 그리드: 반복되는 데이터를 표시할때 사용하며, 그리드는 데이터와 제목의 구분이 중요하다.
- 폼: 회원가입폼, 조회조건폼, 단건의 데이터를 표현할때 사용된다. 만약 다수의 데이터가 뿌려지면 최초1건만 표시한다.
폼은 전부다 제목행이다.
- 새로 추가한 행은 기본적으로 폼설정>행탭에서 '제목'으로 설정되어있다. (반복되는 데이터를 표시하지 않는다)
=> 데이터로 변경해줘야 반복되는 데이터로 표시해준다.
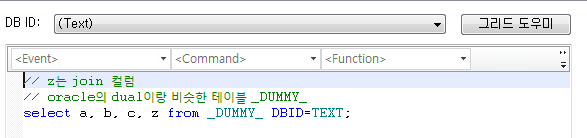
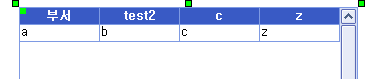
-그리드 도우미 활용팁
select a, b, c, z from _DUMMY_ DBID=TEXT;
여기서 _DUMMY_는 Oracle에서 dual처럼 사용 할 수 있다.
이를 활용해서..... 우리가 필요한 모양의 그리드를 그려둘수도 있다.


10. 셀크기 조정
셀크기를 조정하기위해서는 하나이상의 셀을 선택해야 하며(컨트롤을 누르고 클릭) 두개이상의 셀을 선택해야 할때는 마우스로 드래그하기.
- 셀크기 조정
Ctrl + 움직이기: 폼의 사이즈는 유지하고 위, 아래 같은 위치에 있는 라인을 움직임.
Shift + 움직이기 : 폼의 사이즈도 포함하여 위, 아래 같은 위치에있는 라인을 움직임.
Alt + 움직이기: 주변셀들에 영향주지않고 셀 단독만 크기 줄이기.
11. 개체 정렬
Ctrl + F : 맨앞으로
Ctrl + B : 맨 뒤로
Ctrl + Shift + F: 한단계 앞으로
Ctrl + Shift + B: 한단계 뒤로
12. 리사이징
그리드는 세로크기 변경 = 볼수있는 데이터가 늘어난다.
폼 세로크기 변경 = 폼의 크기가 늘어난다.
- 디자인시 작업하는 사이즈가 '최소사이즈'이다.
13. 이벤트의 종류
- 파일, 폼, 행, 셀에 각각 이벤트가 존재한다.
- 파일
파일 설정 항목 설명
- 타이틀: MyBuilder에서 실행시 창에 표시되는 제목.
- 마스터 파일: 사용하는 마스터파일(mvf 파일) 지정
- 화면 크기 / 여백: 화면크기는 mvf파일에서 디자인 할 수 있는 영역을 지정한다.
여백은 디자인 된 객체의 좌우 측면 여백과 상하 여백을 지정 할 수 있다.
- 스크립트창: mvf 파일에서 실행될 스크립트를 입력하는 공간.
-마이빌더 실행 순서.
마이빌더(MVC)가 실행되면 파일영역을 가장 먼저 실행한다.
1.파일설정 - ON(QUERY) -
2.개체초기화 - (개체(폼, 행, 셀) 안에 들어있는 이벤트를 돈다.) = 각각 on(QUERY)이벤트가 존재한다.
FORM의 on(QUERY)만 데이터 조회, 서비스 호출 용도로’만’ 사용된다. (변수지정이 안된다.)
QUERY : 실행했을때 자동으로 실행되는 이벤트….
셀설정에는 ONQUERY 잘 실행 안된다.
3.파일설정-ON(LOADED) ex.on Resize
4.화면 OPEN.
-주요 이벤트
QUERY: 뷰파일에서 가장 먼저 실행되는 이벤트
LOADED: 뷰 파일에서 가장 나중에 실행되는 이벤트. 폼이나 그리드의 속성을 지정하는 곳. 개체의 초기값 지정, 형태변경, 포커스 이동 등..
TIMER, GOTFOCUS,
RESIZED: 창사이즈 변경시
-디버깅모드
오른쪽 우클릭 > 행번호 표시 가능
F9 누르면 Break Point 잡기 가능
==중단점 지정한상태로 실행하게되면 거기서 멈추는데 이때..
F5를 누르면 전부 실행
F8을 누르면 다음스텝을 실행한다.
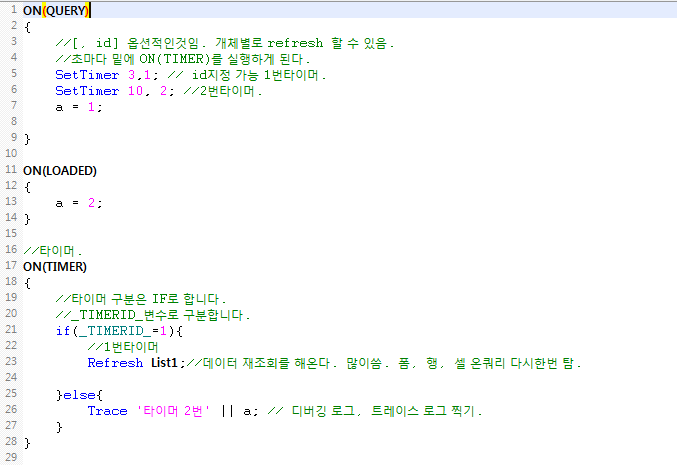
-타이머 사용

타이머 예제다.. 주석 참고
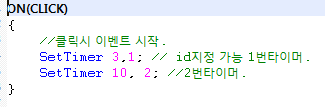
- 버튼을 이용해서 타이머 조작


//66P까지 정리.
'Today I learned' 카테고리의 다른 글
| 메모리 관리기법과 가상메모리 (0) | 2019.05.20 |
|---|---|
| iamroot 오리엔테이션 (0) | 2019.05.20 |
| HTTP request Parser 코드 분석(JAVA) (0) | 2019.04.22 |
| 객체지향 자바스크립트. 그리고 프로토타입 (0) | 2019.04.10 |
| sql 회귀학습 (0) | 2019.04.10 |
댓글