새로 참여한 프로젝트에서 JQuery를 이용하여 화면을 조작할 일이 많아졌다.
JQuery 복습 기념 및 간단한 예제를 작성해 보았다.
동작 설명
select 태그인 sel1 선택값에 따라서 sub select 태그인 sel2의 값을 변경해준다.
select 요소들은 언제든지 변경될 수 있다. 하드코딩 하지않는다. 따라서 서버에서 넘어오는 값이라는걸 가정하여 Map 배열로 테스트데이터를 생성했다.
새로 느낀점 및 알게된점
- eval태그[문자열을 받아서 코드로 실행한다. ]로 변수의 이름을 동적으로 지정해줄 수 있다는것을 알게됐다. 용도에 대해 연구해 봐야겠다. 문자열을 코드로 실행하므로 보안문제에 대해서도 알아볼 필요가 있다.
- 변수의 지역성을 조심하자. 함수 내에서만 선언하여 사용하는 변수들은 반드시 반드시 반드시 var를 붙여서 지역성을 나타내주자.
- mapArray에서 mapArray["String"]이 어떤의미인지 궁금했는데... "String"은 key이름이였다. key Value를 반환한다.
동작

문서가 준비되면, 성별을 선택하기 전에는 두번째 select 박스가 보이지 않는다.

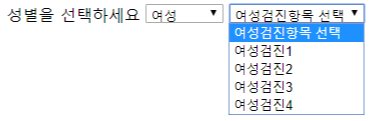
여성을 클릭하면 두번째 select 박스가 나타나며 여성에 대한 검진목록이 나타나게 된다.

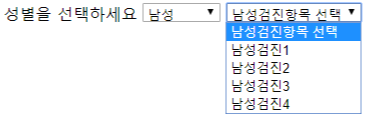
남성을 선택하게되면 마찬가지로 두번째 select 박스에서 남성에 대한 검진목록이 나타나게 된다.
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
//테스트용 데이터
var sel1 = {
" ":"성별선택",
"F":"여성",
"M":"남성"
};
//sel1이 여성일경우
var sel2_1 = {
" ":"여성검진항목 선택",
"C01": "여성검진1",
"C02": "여성검진2",
"C03": "여성검진3",
"C04": "여성검진4"
};
//sel1이 남성일경우
var sel2_2 = {
" ":"남성검진항목 선택",
"D01": "남성검진1",
"D02": "남성검진2",
"D03": "남성검진3",
"D04": "남성검진4"
};
//sel1에 서버에서 받아온 값을 넣기위해..
// map배열과 select 태그 id를 넘겨주면 option 태그를 붙여줌.
// map[키이름] = 그 키에 해당하는 value를 반환한다.
//retOption(데이터맵, select함수 id)
function retOption(mapArr, select){
var html = '';
var keys = Object.keys(mapArr);
for (var i in keys) {
html += "<option value=" + "'" + keys[i] + "'>" + mapArr[keys[i]] + "</option>";
}
$("select[id='" + select +"']").html(html);
}
$("select[id='sel1']").on("change", function(){
var option = $("#sel1 option:selected").val();
var subSelName = '';
if(option == "F") {
subSelName = "sel2_1";
} else if(option == "M"){
subSelName = "sel2_2";
} else{
$("#sel2").hide();
return;
}
$("#sel2").show();
retOption(eval(subSelName), "sel2");
})
retOption(sel1, "sel1");
});
</script>
성별을 선택하세요
<select name="sel1" id="sel1">
</select>
<select name="sel2" id="sel2" style="display: none">
</select>
'Today I learned' 카테고리의 다른 글
| CSS/JS를 수정했음에도 반영이 되지 않는경우 (0) | 2019.08.27 |
|---|---|
| JQuery 예제 - 작은 div박스 추가하고 삭제하기 (0) | 2019.08.25 |
| jQuery 복습 Traversing3 - Filtering (0) | 2019.08.22 |
| JQuery 복습 - Traversing 2 Siblings (0) | 2019.08.22 |
| JQuery 복습 - Traversing (0) | 2019.08.21 |



댓글