새로운 프로젝트에서 사용할기능의 프로토타입을 간단하게 구현해봤다.
동작설명
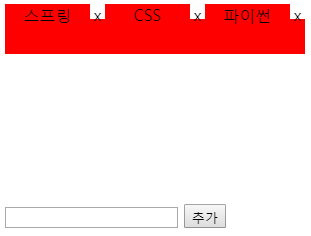
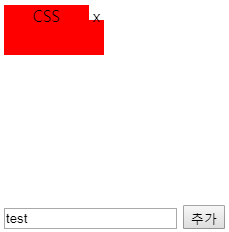
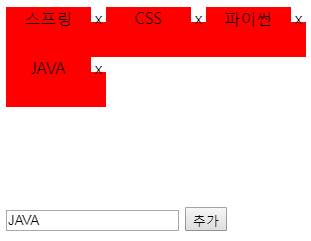
사용자가 입력한 text를, 작은 div안에 담아서 포스트처럼 보여준다.
사용자가 추가/삭제 가능.
새로 느낀점 및 알게된점
JQuery Object임을 나타내기 위해서 변수이름앞에 $를 붙인다. 나름 편리.
선택자를 변수로 지정하기 위해서.. 따옴표까지 고려해야되는줄 알았는데 의외로 아니였다. 이런식으로 하면 된다. => $("#" + this.$_divId)
동적으로 추가한 DOM의 이벤트 바인딩은, $(상위element).on('이벤트이름', '이벤트 바인드할 요소', 함수); 이런식으로 하면된다. 아마 추측컨데... 상위 element를 다시 그리지 않을까...? 원리는 모르겠다.
궁금한점
JQuery Obejct를 다시 선택자로 지정해도 오류가 안난다. JQuery 코드 내에서 예외처리가 되어있는지 궁금하다.
동작


// X를 누르면 삭제 가능

text를 입력하고 추가버튼을 클릭하면 추가 가능
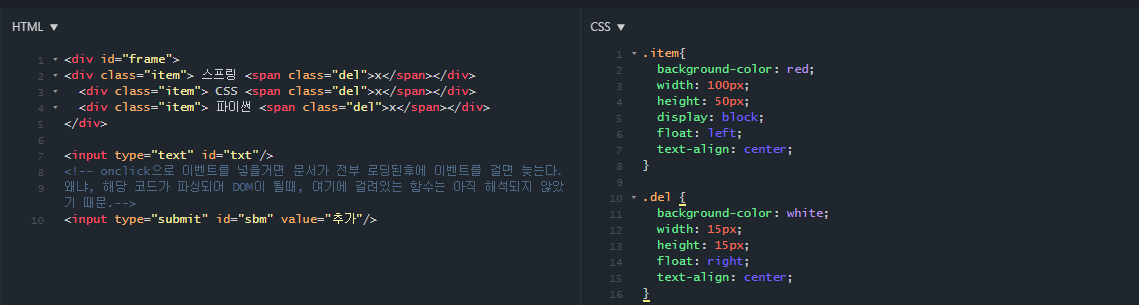
코드
$(document).ready(function(){
var frame = {
width: '',
height: '',
$_divId: ''
};
//element id랑 width랑 heifht넣어주면 item이 들어갈 틀을 만들어준다.
frame.frameInit = function(){
this.$_divId = $("#" + this.$_divId); // 의외네.. 왜 ''로 안감싸줘도 되는거지.
this.$_divId.css({
width: this.width,
height: this.height
});
}
frame.addItem = function() {
var html = '<div class="item">' +
$("#txt").val() +
'<span class="del">x</span></div>';
frame.$_divId.append(html);
frame.$_divId.on('click', '.del', frame.delItem); // frame하위에 동적으로 추가된 .del에 대해서 이벤트 추가해주기.
}
frame.delItem = function() {
$(this).parent().remove();
}
$('#sbm').on('click', frame.addItem);
$('.del').each(function(){
$(this).on('click', frame.delItem);
})
frame.width = 300;
frame.height = 200;
frame.$_divId = 'frame';
frame.frameInit();
})

'Today I learned' 카테고리의 다른 글
| 2019 배우고싶거나 하고싶은것 정리 (0) | 2019.08.28 |
|---|---|
| CSS/JS를 수정했음에도 반영이 되지 않는경우 (0) | 2019.08.27 |
| JQuery 예제 - select 선택에 따라서 sub Select Option 변경하기. (0) | 2019.08.23 |
| jQuery 복습 Traversing3 - Filtering (0) | 2019.08.22 |
| JQuery 복습 - Traversing 2 Siblings (0) | 2019.08.22 |


댓글