//computed 메서드
sale(){
return this.brand + this.product +
(this.variants[this.selectedVariant].onsale ? "are on sale!" : "are not on sale" )
}
//기억할점은 selectedVariant가 이벤트에의해 계속해서 변경된다는점이다.
이 변수만 바라보고있다가 값이 바뀌면 다시 렌더링 된다. 아마 이런 변수를 부르는 명칭이 있을듯할텐데... computed property란
함수의 형태를 가지고 있지만, 속성처럼 사용한다. 값을 저장하기보다는 값을 계산하는 속성의 문법이다.
메서드일경우 호출되고 항상 로직이 실행된다.
반면 Attribute일경우에는 값이 변하지 않는 이상 캐쉬되므로 성능 향상에 이점이 있다.
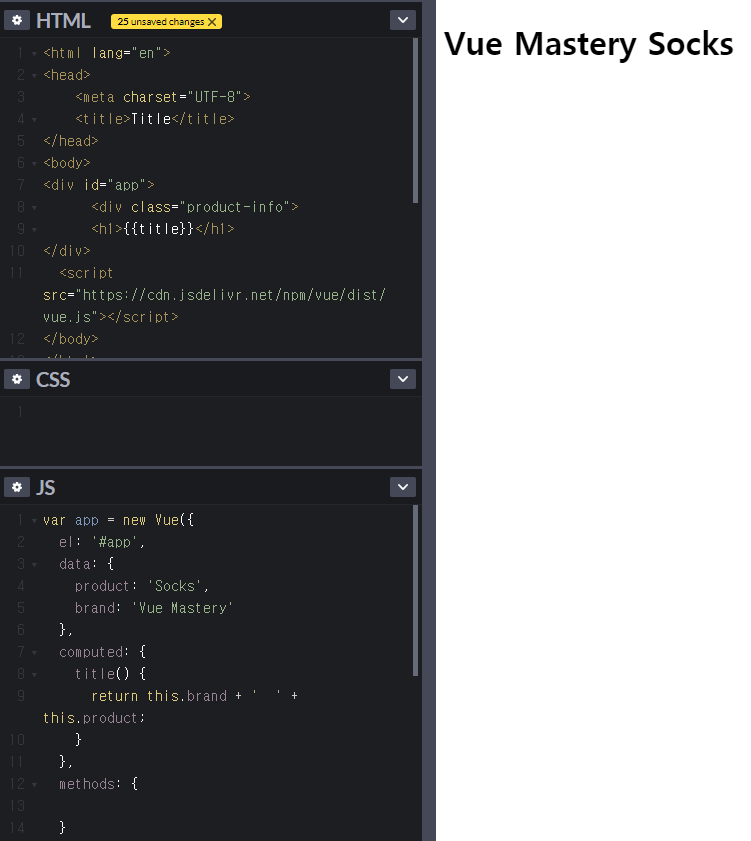
data속성에 brand라는 키를 추가한다. 그리고 title이라는 computed property를 추가한다.

사실 methods에서 title메서드를 선언 후 return - 하는것과 무슨 차이가 있는지 아직은 잘 모르겠다. vue내부적으로 computed에 선언된 메서드는 캐싱하는건가? 우선은 이런 문법이 있다는것만 알아두고 다음에 자세히 알아보자.
See the Pen Challenge 7 - Intro to Vue by Gregg Pollack (@GreggPollack) on CodePen.
vue 인스턴스는 data객체를 뒤진다음에 없으면 computed객체를 뒤지는듯하다. 만약 data에 image가 있으면 값을 가져오고, 없으명 computed객체에서 동일한 이름의 메서드명에서 찾은뒤 있으면 실행한 결과를 출력한다.
sale(){
return this.brand + this.product +
(this.variants[this.selectedVariant].onsale ? "are on sale!" : "are not on sale" )
}
//기억할점은 data에 선언된 selectedVariant 라는값이 사용자 이벤트에 의해 계속해서 변경된다는 것이다.
다른 DOM모두 해당 변수만 바라보고 있다가 변하는 순간 새롭게 렌더링된다..
이런 변수를 부르는 명칭이 있을것 같은데..
See the Pen zYrPpqv by soheeHwang (@soheemon) on CodePen.
--> 이번주 배운 내용으로 만들어본 채팅(...) 하나씩 추가하는 재미가 쏠쏠하다 ^__^
궁금한것은.. [선택]버튼을 클릭하면 Vue인스턴스의 isShow 변수를 true,false로 변경하고.. isShow는 체크박스의 클래스바인딩하여 show/hide를 반복하려고 하는데.. 이상하게 isShow를 변경하지만.. 클래스 바인딩하는부분이 자동으로 렌더링이 안된다.. 흠. 렌더링 되는 기준을 모르겠네
'Today I learned' 카테고리의 다른 글
| [vue.js] vue.js 코딩공작소 책 요약 (0) | 2020.07.06 |
|---|---|
| [vue.js] 본격 생존코딩! 밥벌이를 해보자! (4) 컴포넌트 (0) | 2020.07.02 |
| [vue.js] 본격 생존코딩! 밥벌이를 해보자! (2) (0) | 2020.06.30 |
| [vue.js] 본격 생존코딩! 밥벌이를 해보자! (1) (0) | 2020.06.29 |
| [OAuth2] 권한 부여 종류 (0) | 2020.06.19 |



댓글