git-blog로 옮길까 말까 진지하게 고민했었던 이유가 바로 github는 contribution 내역을 예쁘게 보여주기때문..!
왠지 초록색 풀이 잔뜩 심어져있으면.. 뭔가 열심히 하고있다는 느낌도 나고.. 뿌듯할것 같았다.
하지만 마이그레이션이 엄두가 안나서 포기.
티스토리 캘린더 템플릿을 이용해서 어설프지만 비슷하게 만들어 보기로 했다.

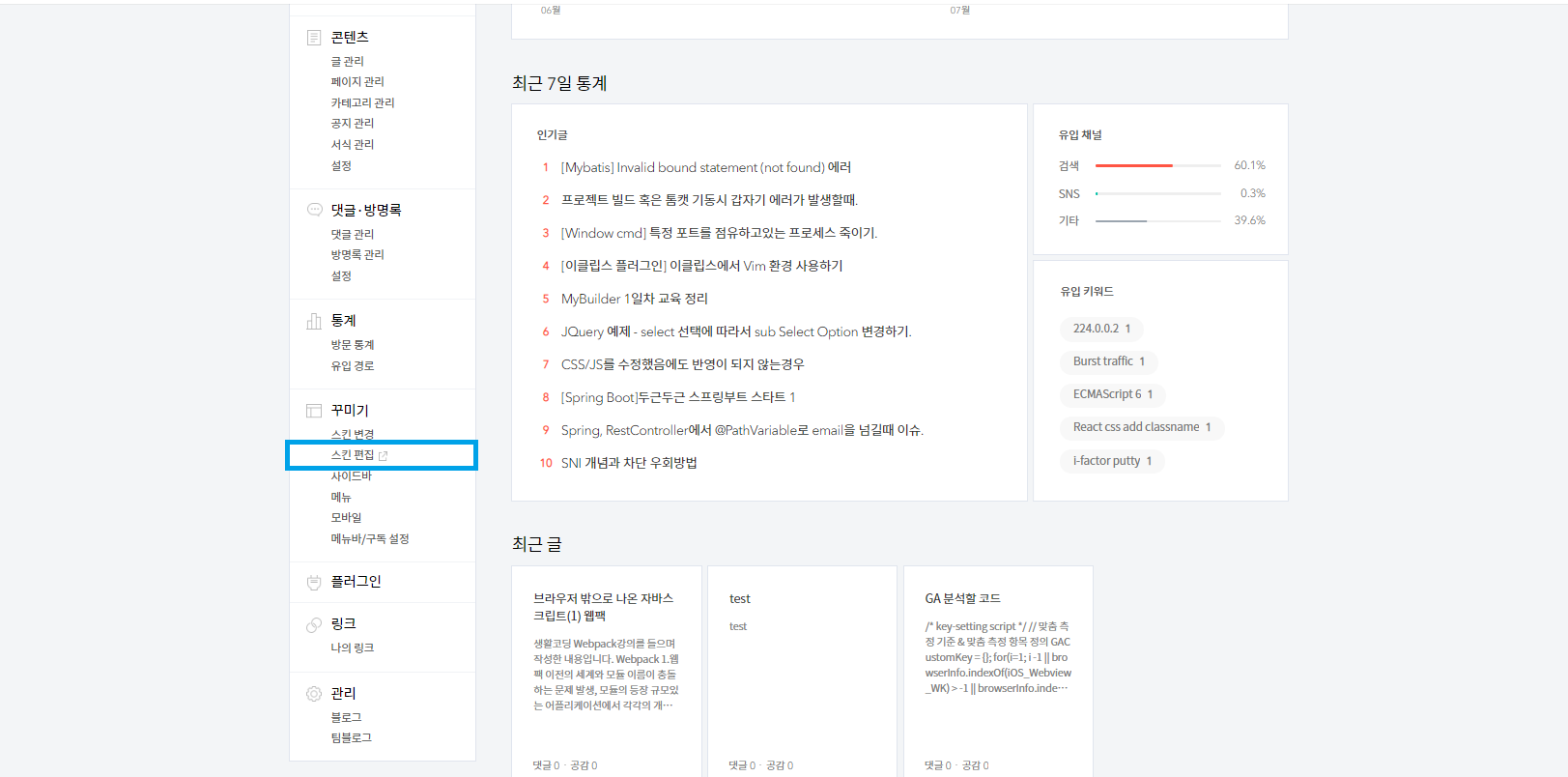
1) 블로그 관리메뉴 > 스킨편집으로 이동한다

2) HTML 편집 클릭

3) HTML아래의 코드를 원하는 위치에 넣는다
- <div class="sidebar-n"> 처럼 sidebar 클래스 안쪽에 넣어야 한다.
- <s_sidebar_element> 엘리먼트 안에 붙여넣지 않도록 주의한다.

<s_sidebar_element>
<div class="sidebar-item recent">
<div class="media">
<div class="media-body">
« 2025/12 »
일
월
화
수
목
금
토
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
</div>
</div>
</div>
</s_sidebar_element>
<script>
document.querySelectorAll("th[class^='cal_week']").forEach(function(th){th.remove()});
document.querySelectorAll(".cal_day3").forEach(function(td){
td.childNodes[0].nodeType == Node.TEXT_NODE ? td.innerText = "○" : td.childNodes[0].text="●"
})
</script>
4) [적용] > [새로고침] 버튼을 클릭하여 미리보기에 달력이 정상적으로 표현되는지 여부를 확인한다.

5) 실제 블로그에 와서 정상반영 여부를 확인한다.
만들어놓고나니 여기저기 비어있는 똥글뱅이들이 많이 보여서 마음이 아팠다...
일일포스팅 프로젝트에 도전해봐야겠다는 생각이 들었고, 7일 -> 14일 -> 30일 처럼 기간을 늘려가보자
'Today I learned' 카테고리의 다른 글
| 브라우저 밖으로 나온 자바스크립트 - 웹팩 (2) (0) | 2020.07.15 |
|---|---|
| 브라우저 밖으로 나온 자바스크립트 - 웹팩 (1) (0) | 2020.07.13 |
| vue.js 스터디 1주차 (0) | 2020.07.07 |
| [vue.js] vue.js 코딩공작소 책 요약(2) (0) | 2020.07.07 |
| [vue.js] vue.js 코딩공작소 책 요약 (0) | 2020.07.06 |
댓글